経緯
これから長い記事を書くことになると、目次なしでは見づらい。かと言って毎回一生懸命目次を入力していくのは面倒なので、目次テンプレートを置いておこうと思います。
参考: Markdownでのアンカーリンクの活用と目次の作成方法(テンプレ) - それわかるぅ〜
テンプレート
Markdown
## <a id="index" href="#index">目次</a> * [パート1](#section1) * [パート2](#section2) # <a id="section1" href="#section1">パート1</a> ここにパート1の内容を書きます。 <p class="ec__link-index"><a href="#index">[↑ 目次へ]</a></p> # <a id="section2" href="#section2">パート2</a> ここにパート2の内容を書きます。 <p class="ec__link-index"><a href="#index">[↑ 目次へ]</a></p>
当ブログでの表示
目次
パート1
ここにパート1の内容を書きます。
パート2
ここにパート2の内容を書きます。
補足
目次へ戻る
[↑ 目次へ] の部分はMarkdownだけでは右揃えにできなかったので、HTMLをそのまま書いています。編集時に見づらいのであんまりこういう書き方はしたくないのですが、やむを得ません。
右揃えにするためのCSSは、ブログのデザインCSSに以下を追加しています。
.entry-content .ec__link-index { text-align: right; }
ちなみにクラス名が長ったらしいのは、BEMを採用しているからです。
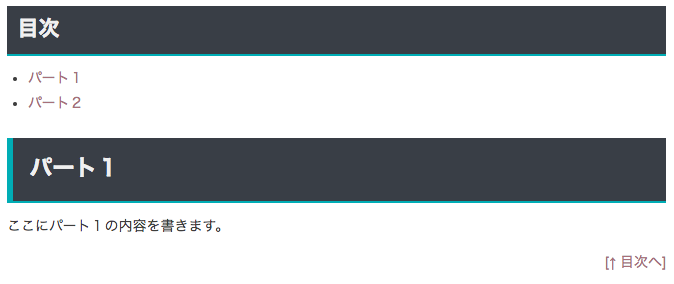
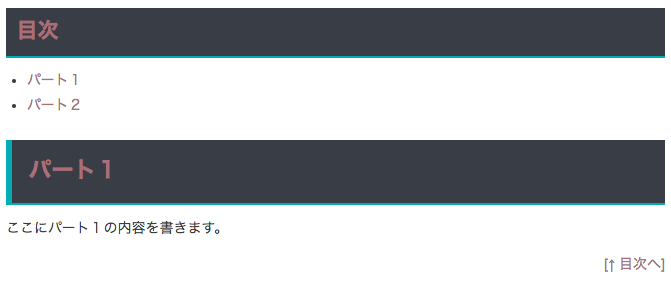
見出しの配色
私のブログデザインでは訪問済みリンクの色が見出し背景と喧嘩していたので、デザインCSSを追加しました。
.entry-content h1 > a, .entry-content h2 > a, .entry-content h3 > a, .entry-content h4 > a, .entry-content h5 > a, .entry-content h6 > a { color: inherit; }
Before

After