まずは、ブログのデザインをいろいろとカスタマイズしていきます。
自分がブログを読むとき、見出しが見づらいとすぐに読まなくなってしまうことがあるので、まずは見出しのデザインから決めようと思います。
まだ、ブログを書くのに慣れていないので、細かい操作説明などの時間のかかる作業は省略しています。予めご了承ください。
0.ブログのベースデザイン
ブログのベースデザインは公式テーマの[ Bordeaux ]を選択しました。

私のイメージする技術系ブログに一番近いものを選びました。
- ベースカラーが黒系
- サイドバーが右にある
- フォントがシンプル
- 装飾も全体的に少なめ
1.見出し
ここからが本題です。
1.1 デザインの方針
まず、私のスキルではCSSは書けても、デザインを1から考えるのはまだ難しいので、以下のサイトを参考にして見出しデザインの方針を決めました。
方針としては、以下のようなことを考えました。
- Qiitaの記事でよく見るようなシンプルなデザイン
- 見出し1からデザインを引いていくことで階層を表現
例)見出し1は背景と下線、見出し2は背景のみ - 背景をつける場合は丸みを付けない
1.2 見出しのベースデザイン
つぎに、方針に合うデザインのイメージを固めるために実際の見出しデザインを色々調べてみました。
以下のサイトが綺麗にまとまっていると思います。
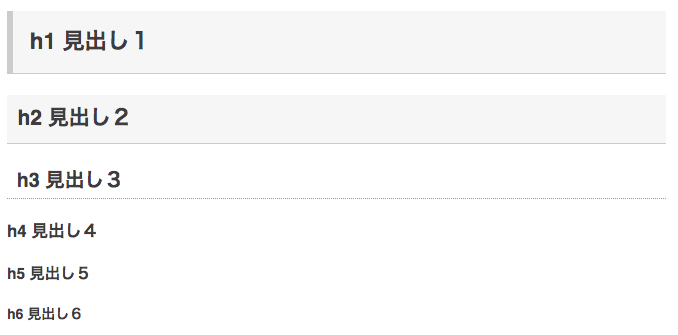
方針に従って以下のようなデザインを採用しました。
背景色と枠線だけのシンプルなデザインなので、CSSは省略します。
- 見出し1: 背景色+左ボーダー(太)+下ボーダー(細)
- 見出し2: 背景色+下ボーダー(細)
- 見出し3: 下ボーダー(細点線)
- 見出し4以下: デフォルト

1.3 見出しの配色
フォントサイズなどは、このままでいいと思ったので、最後に配色を決めていきます。 ベースデザインがシンプルなので、あまり色数は増やしたくないのですが、色々試してみてから決めることにしました。
配色は0から考えるスキルはまだないので、以下のサイトを参考にしています。
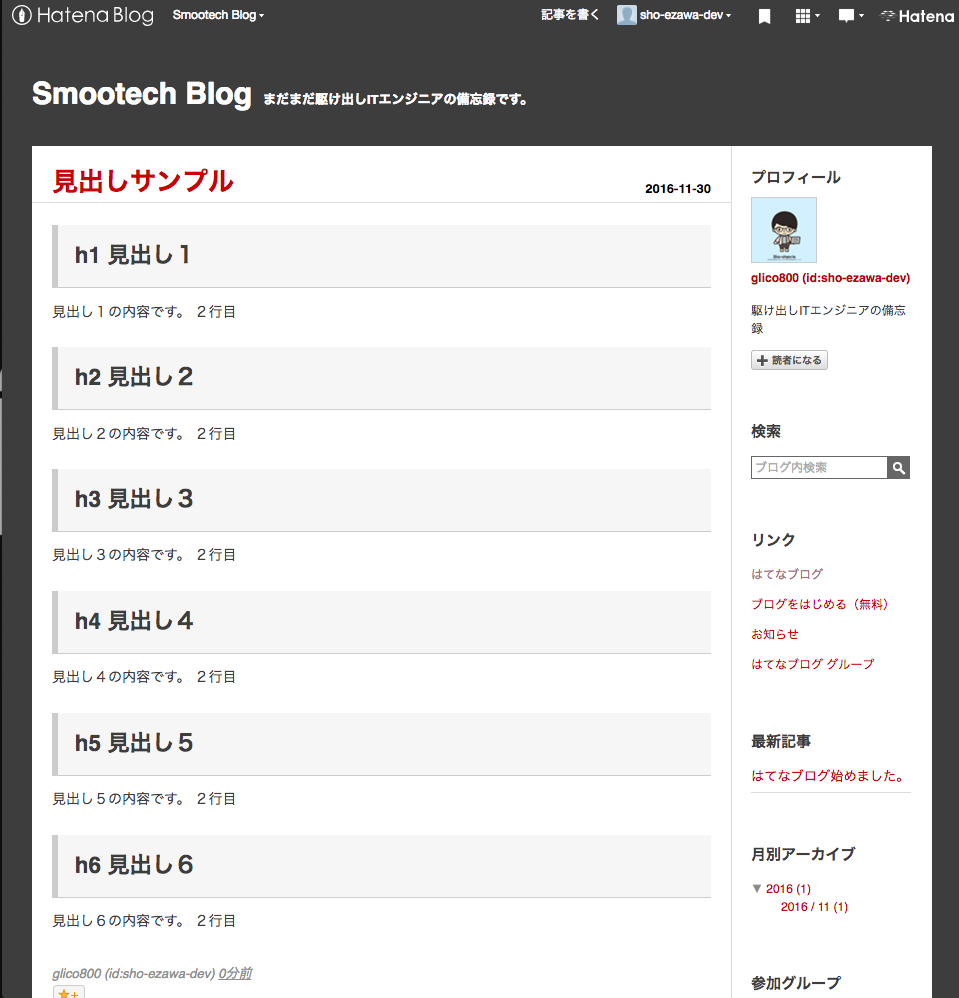
パターン1:ベースデザイン

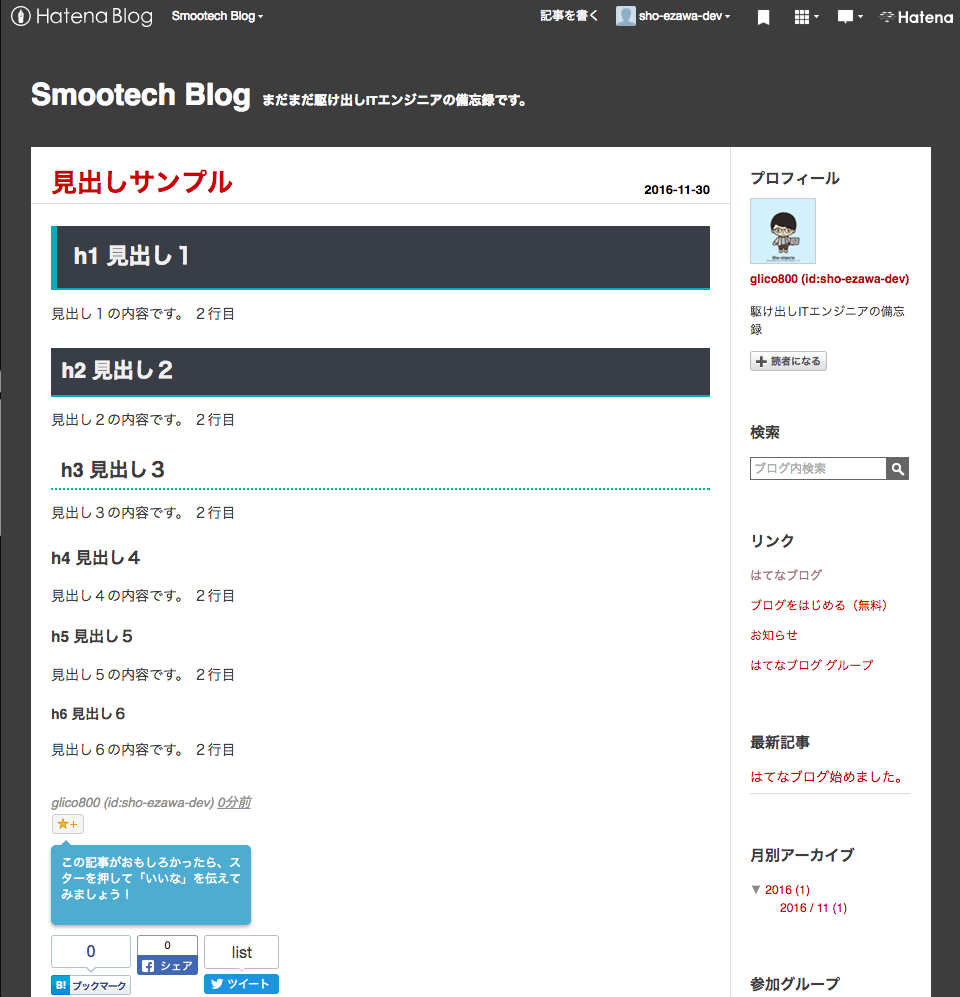
パターン2:黒背景+緑線(採用)

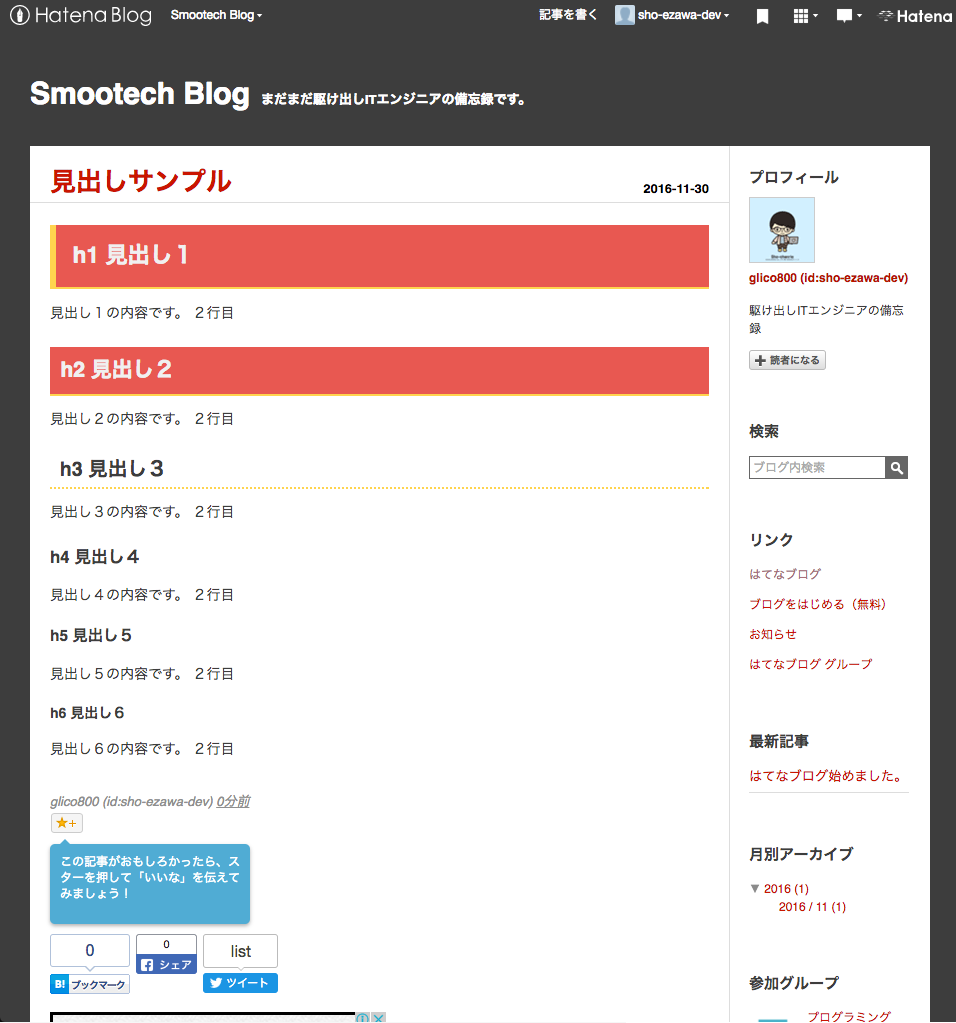
パターン3:赤系背景+黄色線

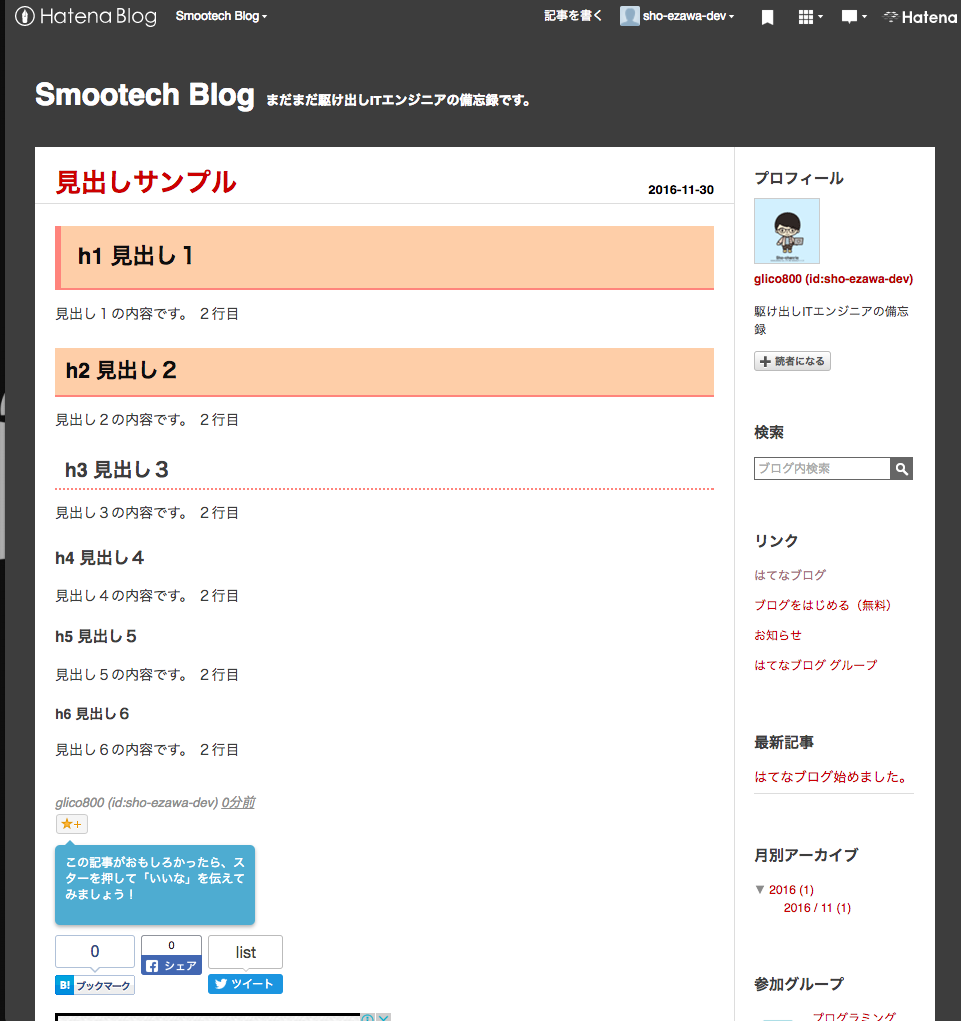
パターン4:薄橙色+ピンク系線

最終的にはパターン2(黒背景+緑線)を採用しました。
これは完全に好みで決めした。
2.おわり
配色は見出しが少し目立ちすぎかなとも思うので、記事が溜まってきたらまた調整したいと思います。